Freeblog sablonké­szí­tés útvesztői
A Freeblog 2003 óta működő szolgáltató, a vezetett blogok számát és regisztrált felhasználóit tekintve a legnagyobb hazai blogszolgáltató, ez 30.000 blogot jelent, és napi 60.000 egyedi látogató olvassa ezeket (a Freeblog statisztikája szerint). Először 2007-ben kellett a függönyök mögé lépnem és átalakítani egy gyári sablont az Utcazene Fesztivál blog számára, aztán az évek során azt is elfelejtettem, hogy nekem egyáltalán van regisztrált fiókom. 2010 végén néhány apró segítséggel elindítottam Kovaxtom barátomat a sablonkészítés rögös útján. Idén húsvétkor pedig unokatestvéremet ajándékoztam meg egy új, minimalista sablonnal. Ennek a munkának a tapasztalatait szeretném most megosztani, hátha a leendő sitebuilderek munkáját sikerül megkönnyíteni, és esetleg a Freeblog csapat kijavítja ezeket a hibákat.

Fehér halál
Ezt a hibát ma már nem tudtam előidézni, lehet hogy azóta már befoltozták?
Többször előfordult az újonnan regisztrált blogokkal kapcsolatban, hogy a különböző sablon fájlok (template) szerkesztése esetén az érintett oldalak egy teljesen üres lapot adnak vissza (mindenféle HTML kód nélkül). Ha néhány órára így hagyjuk az oldalt, akkor előbb-utóbb rájön a rendszer, hogy mit is szeretnénk, és utána nem lesz ilyen gond. Sajnos ez sablon alapú, tehát ha a főoldal sablon változását sikerül kivárni, akkor még lehet, hogy az archív sablonok változására is aludni kell egyet.
Egy nagy kupac sablon
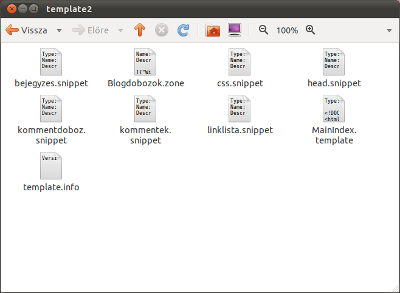
2006 óta 8 template fájl működteti az egyes lekérdezéseket. A snippeteknek (sablondarab) köszönhetően a kódok nagy részére elég csak hivatkozni, viszont az oldal felépítése így is nyolccal többször kerül a rendszerbe. Igazán redundáns akkor lenne a rendszer, ha észrevenné, hogy egy template üres, és visszaesne (fallback) az ArchiveIndex.template vagy a MainIndex.template fájlra. Sokkal ízlésesebben is nézne ki a sablonkupac 7-tel kevesebb fájllal.

Így is kinézhetne egy sablonkupac
Dokumentáció a múltból
A sablonrendszer dokumentációját a Freeblog alaposan eldugta. Hiába is keresnénk rá, a SEO visszaüt, és felhasználói oldalakat találunk, ahol ingyen (hírnévért) vagy pénzért kínálják a designerek a sablonokat. Van két szerkesztői blog: a hengerfejtömítés és az aszerk, amivel már helyileg valamivel közelebb járunk az igazsághoz, de időben mégsem. Egészen 2006 májusáig vissza kell lapozni az aszerkben, hogy találjunk három linket, ami érdekes lehet nekünk. De ezek már nem elérhetőek az eredeti helyükön, ezért az Internet Archive által működtetett Wayback Machine segítségével kell olvasnunk őket. Egyébként csak a freeblog template változók leírásai érdekes a számunkra. A szintaxis 2006 óta az alábbi módon változott:
- Régi vezérlők:
-
<fb:IfAuthenticationRequired> <fb:IfAuthenticated> be vagy jelentkezve <fb:Else> hopp, be kellene jelentkezni a tökéletesebb élményhez </fb:Else> </fb:IfAuthenticated> </fb:IfAuthenticationRequired>
</pre>
- Új vezérlők:
-
{e:IfAuthenticationRequired> {e:IfAuthenticated} be vagy jelentkezve {e:Else} hopp, be kellene jelentkezni a tökéletesebb élményhez {e:Else} {/e:IfAuthenticated} {/e:IfAuthenticationRequired}
</pre>
- Régi változók:
-
<$Blog.Url$>
</pre>
- Új változók:
-
{e:Blog.Url}
</pre>
Érdekes, hogy egyedül a régi dokumentációban találunk utalást a használt technológiára, ami a Freeblog esetében a Microsoft .NET-et jelenti. Kicsit furcsa, hogy ez ennyire el van titkolva, általában a cégek büszkék szoktak rá lenni, hogy ők bizony a szoftveróriás termékét használják, lásd a Neptunt tákoló SDA Kft.-t, akiknél első helyen domborodik az ismert logó.
HTML? XHTML?
A gyári sablonok felépítése változó. Változik pl. az egyes sablonok doctype-ja, van olyan sablon, ami nagyon bölcsen HTML Transitionalt használ, mivel mégiscsak a felhasználó kezébe lesz adva később a dolog, de van amelyik nagyon túllő a célon, és nagy mellénnyel XHTML Strictként próbálja megjeleníteni magát. Az igazság a kettő között van: a Freeblog automatikusan elhelyez néhány sornyi kódot, ezek mindegyikét XHTML formátumban teszi, ezért a HTML doctype oldalakat nem lehet validálni. Viszont érdemes a tranisitionalnál maradni, hiszen nem várhatjuk el, hogy a felhasználók tökéletesen ismerjék a webszabványokat.
A testemen át
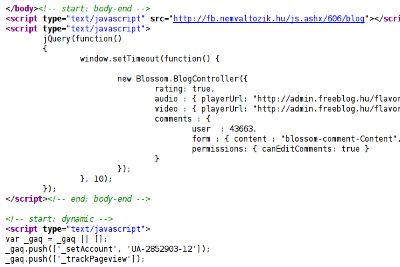
Az előbb már említettem, hogy a Freeblog automatikusan beilleszt az oldalakba különböző kódokat, pl. nagyon sok (5-6) JavaScript kódot is meghív. Ezeket nagyon okosan a HTML forrás végére teszi, hogy ne akadályozza a betöltést, viszont a body lezáró tag után, ahová a szabványok szerint már nem helyezünk semmit! Így a sitebuilder akár vért is izzadhat, nem fogja tudni validáltatni az oldalt. Miért nem lehet ezeket közvetlenül a body lezáró tag elé tenni?

Beszúrt kód a body lezáró tag után
Változó minőségű template-ek, változatlan snippetek
A sablonokon belül nagyon változó a template-ek minősége. Itt legfőképpen a HTML minőségére gondolok, a Billentyűzetes nevű sablonnal az őrületbe tudjuk kergetni a sitebuildert, viszont a Femme Fatale egészen tűrhetően van összerakva. A snippetek (sablondarabok) viszont sablonfüggetlenül kísértenek bennünket:
“Minden komment egy LI-ben helyezkedik el, azon belül a kommentezõ linkjét egy CITE fogja közre, a dátumot pedig egy SMALL.”
Így elég távoli jövő marad a szemantikus web. Különböző, mégis visszatérő típushibák ezeken kívül is vannak. Jellemző, hogy nem mindig kap a tartalom prioritást a HTML kódban, ami rontja a SEO-t. Ennek talán a legdurvább példája az előbb megdicsért Femme Fatale, ahol hiába a jobb oldalon van az oldalsáv, a sidebar doboz simán megelőzi a tartalmat. Visszatérő hiba még, hogy az egyes elemek elrendezését belekódolják a HTML jelölésbe, nagyon gyakori az align attribútum, mintha félnének a különböző CSS elrendezési technikáktól.
Nem ér a nevem
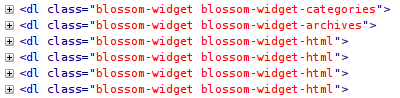
Az oldalsávokba egészen barátságosan lehet szórni a különböző dobozokat. Van lehetőség HTML dobozok hozzáadására is, így bárki beszúrhat egyedi listákat, Facebook plugineket, egyéb dolgokat. Csak hogy a blogdobozok a HTML kódban már nem kapnak azonosítót, csak osztály jelölést! Így aztán sok sikert ahhoz, hogy a megfelelő blogdoboznak tudd adni a neki szánt tulajdonságot. CSS selector mágusok előnyben!

HTML widgetből túl nagy a választék
Ha nincs neved, nem is érdekelsz
A blogdobozok elrendezése is letöltődik a sablonkupaccal, a blogdobozok.zone fájl tartalmazza azokat. Viszont csakis azokat, amiknek van valamilyen neve. Ha olyan HTML kód dobozt készítesz, aminek nem akarsz nevet adni, akkor azokat a rendszer ugyan elmenti, de nem fognak bekerülni a blogdobozok.zone fájlba. Ha azt szeretnéd, hogy az ilyen dobozok se vesszenek el a következő frissítéskor, akkor adj neki szóköz karakter nevet, mondjuk:
Admin felület kompatibilitási gondjai
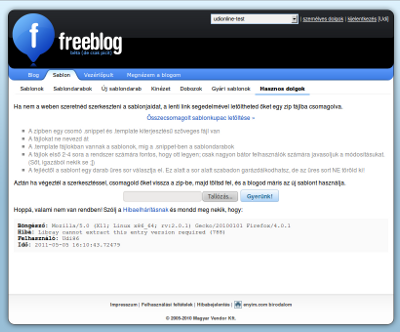
A sablonok feltöltésénél és az intézőben is igen hasznos, hogy lehet zip fájlokat feltölteni. Viszont nem akármilyet! Az Ubuntu alatt készített zip fájlokra ugyanis a következő hibaüzenet kapni:
Hiba: Libray cannot extract this entry version required (788)
Egy kis keresés után kiderül, hogy ez egy ismert .NET rendszerhiba, nem képes kezelni a Unix/Linux fájlrendszeren csomagolt extra információkat. A megoldás felhasználói oldalról az, hogy Linux alatt ne zipet, hanem jar fájlt készítsünk, ami már működni fog, viszont tömörítés után nevezzük át zipnek, mert a Freeblog intéző visszadobhatja a fájlvégződés miatt.
Szintúgy kompatibilitási hiba, hogy FireFox 4 alatt nem tudod a webes felületen a blogdobozok tartalmát szerkeszteni. Hiába kattintasz bele az űrlapba, nem történik semmi.
Összegzés
Három nap alatt ennyi hibát találtam a rendszerben. Remélem sikerült figyelmeztetni azokat, akik a sablonkészítéssel küzdenek, és pláne remélem, hogy a hibasor eljut a megfelelő emberekhez, és lefaragnak belőle. Amúgy egyáltalán nem rossz a Freeblog sablonrendszere, nagyon sok lehetőség van benne, amit még úgy érzem nem sikerült teljesen kihasználni.