WSDM variációk
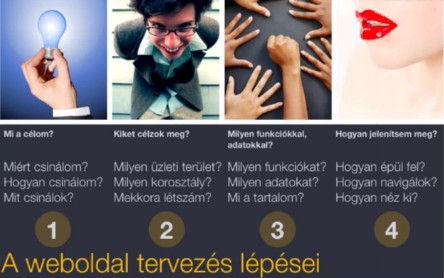
Az első kewlap01 témafelvetésben bemutatásra került Nagy Gusztáv előadására épülő WSDM, Website Development Method, azaz weblap fejlesztési metódus. Az ehhez kapcsolódó dián a következő számozott listát láttuk:

Bennem felmerült a gyanú, hogy vajon az első lépés, a cél meghatározása mennyire is önálló, a gyakorlatban el tudjuk-e kezdeni a weblap tervezést pusztán egy ötletből vagy sem? Kulcsi említette a Google küldetését, valamint Simon Sinek előadását, aki pedig az Apple-t hozta fel példának. A kérdés, ami egyben vitát is indíthat az, hogy a Google vajon akkor tett legtöbbet a sikeréért, amikor megfogalmazta küldetését vagy amikor kidolgozta a PageRankot? Vajon az Apple azért szárnyal újra Steve Jobs visszatérése után, mert a “think different” szlogen annyira megfogja az embereket vagy nagyon ügyesen választja meg a célközönségét, és üres piaci réseket talál, illetve teremt? Szívesen nyitva hagynám ezt a kérdést a bejegyzés végéig, de nem tehetem, ezért ha el szeretnél gondolkodni róla, most tedd meg!
Simon Sinek előadása nem éppen szerencsés, már a címében is kitűnik (How great leaders inspire action), hogy elsősorban managementről van szó. A vezetéselmélet nem piskóta dolog, jó magam idén fogom 3. alkalommal megkísérelni teljesíteni a Pannon Egyetemen az általános menedzsment kurzust, amit nem kisebb tapasztalattal rendelkező oktató tart, mint az intézmény volt rektora. Pusztán a “miért csinálom”, “hogyan csinálom”, “mit csinálok” ötletekből kiindulva nehéz egy weblaptervezési folyamatot elindítani, valószínűleg több éves és szerteágazó tapasztalat kell hozzá, ami nem biztos, hogy minden esetben rendelkezésünkre áll. Komikusabb és gyakorlatiasabb példa, hogy a pokoli kliensek beszámoló gyűjteményen gyakran ismétlődik az a szituáció, hogy a rendelőnek rendkívüli ötlete van, valósítsuk is ezt meg együtt, de majd csak akkor fizet nekünk, amikor ez az ötlet befut.
Úgy gondolom a különböző ötletek kockázat-, piac-, stb. elemzése nem feltétlenül a weblapkészítő feladata (bár sosem haszontalan, ha ért ehhez is), sokkal életszerűbb, ha a célhoz párosul a WSDM egy másik, konkrétabb lépcsőfoka. Amennyiben egy projekt akkor kerül elénk, amikor már felfedezhetjük benne valamelyik következő WSDM lépés dominanciáját, a weblap tervezési metódus szinte adja magát. Azonban érdemes megfigyelni, hogy az egyes lépések súlya hogyan befolyásolhatja az egész folyamatot, esetenként fel is boríthatja a sorrendet. Ezekre szeretnék néhány példát hozni.
Behatárolt célközönség
A közelmúltban történt, hogy az egyik mobilos telefonszolgáltatóból kivált egy kisebb, kizárólag 18 és 26 év közöttiekre építő cég. Ez egy iskolapéldája annak, hogy egy jól behatárolt célközönségre érdemes külön specializálódni. De hogy webhez közelebbi példát hozzak, nézzünk meg egy apró részletet egy vidéki megyeszékhelyhez kötődő tárhelyszolgáltatótól (linket és cégnevet reklám miatt kerülöm):

Ez a kis kép rögtön a cég kezdőlapján fogad minket. A költség egy fontos szempont, tegező forma használatából fakadó vitát és komoly sértődést is látott már mindenki, valamint a “semmiképp ne minket válassz” szövegből kitűnik, hogy ha nem is szerződésben foglalt a célközönség megválasztása, azért példának tökéletesen megfelel. Ebben az esetben így nézhet ki a WSDM:
| 1. Mi a célom? | 2. Kiket célzok meg? | 3. Milyen funkciókkal, adatokkal? | 4. Hogyan jelenítsem meg? |
|---|---|---|---|
|
|
|
|
A fentiek alapján az eredetihez hasonló: 1+2, 3, 4 sorrend alakul ki, fontos az 1+2 kapcsolat, hiszen ha a célközönség számára nem is egy honlap a legmegfelelőbb médium, akkor pusztán a célunk kevés lesz a sikerhez.
Kötelező vagy fontos tartalom
Egy nagyon aktuális példa a 2010. szeptember 1-től hatályba lépett 2005. évi XC. törvény az elektronikus információszabadságról. Ez a törvény kötelezővé teszi néhány közérdekű információ elektronikus úton való közzé tételét. Magyarul a közfeladatot ellátó szerveknek szeptembertől kötelező honlapot üzemeltetni, és a jogszabálynak megfelelő információkat feltüntetni. Ebben a példában a WSDM a következő módon alakul:
| 1. Mi a célom? | 2. Kiket célzok meg? | 3. Milyen funkciókkal, adatokkal? | 4. Hogyan jelenítsem meg? |
|---|---|---|---|
|
|
|
|
Ennek alapján a tervezési sorrend 1+3, 2, 4.
A tervezési ciklus elején szereplő 1+3 szoros kapcsolatára tökéletes példa az a szintén friss hír, hogy a Microsoft 30 millió Live Spaces felhasználóját fogja WordPress.com fiókra átállítani. Ebben az esetben a Microsoft saját célja mellé nem tudta azt a funkcionalitást biztosítani, amit a céljában megfogalmazott, amit szeretett volna nyújtani. Ezért a felhasználókat átirányítja egy szintén funkció illetve tartalom specifikus szolgáltatáshoz.
Oldal egyedi felépítése
Valószínűleg ez lesz a legvitatottabb példám, néhányan ezt is a 3. pontba sorolnák, de én szkeptikus vagyok, hogy valóban funkcióbeli újításról van-e szó vagy csak a szolgáltatás felépítésében van a forradalom. Nem másról lesz szó, mint Magyarország egyik legsikeresebb startup projektjéről, a prezi.com-ról. (Ugyan ők is kínálnak fizetős fiókot plusz szolgáltatással, de bent hagyom a linket és nevet, hogy tudjuk miről van szó.) A prezi.com felépítésében más, mint az eddigi diákra épülő bemutatók. Az összefüggő tartalmakat, információkat térbeli helyzetük segítségével kapcsolja össze, ezzel látványos, mozgásos, izgalmas bemutatókat gyártva. Őszintén megvallom, láttam már néhány ilyen bemutatót, de maga a tartalom nem maradt meg sokkal jobban, mint a hagyományos bemutatóknál, ezért tartom csak felépítésbeli vagy ha úgy tetszik felszíni változásnak. Lássuk hogyan alakul a WSDM táblázat:
| 1. Mi a célom? | 2. Kiket célzok meg? | 3. Milyen funkciókkal, adatokkal? | 4. Hogyan jelenítsem meg? |
|---|---|---|---|
|
|
|
|
Ennek alapján a tervezési sorrend 1+4, 2, 3.
Értelemszerűen a prezi azért lett valóban sikeres, mert meg tudta valósítani a céljában megfogalmazott egyedi felépítést. Hasonló reményekkel indult a szörcs.hu is, aki a magyar igényeknek jobban megfelelő kereső szolgáltatást nyújt, azonban mihelyt kiderült róla, hogy a Google találatait dolgozza újra, kipukkadt a lufi, és gyakorlatilag eltemette magát szakmai (és felhasználói?) körökben. Ha jobban kommunikálta volna, bátrabban vállalta volna igazi erősségét, hogy nem a funkcióban (saját keresőmotor, keresőbotok) hoz újítást, hanem a felépítésre, a találatok újraosztályozására helyezi a hangsúlyt, talán sikeresebb projekt lehetett volna.
Összegzés
Mindhárom példa végén láttuk, hogy a “mi a célom” első lépéshez szorosan kapcsolni kell egy következő lépést, és ez nem mindig a 2. számú lesz. A tervezési lépések ez a fajta variálása és fontossági súlyozása lehetővé teszi a metódus dinamikusabb, szélesebb és biztosabb alkalmazását. Ha egy weblap beindításakor nem tudunk a célhoz egy következő lépcsőt kapcsolni, akkor valóban érdemes elgondolkodni azon, hogy a cél igazán megfelelő-e egy projekt megkezdéséhez, egy jó ötlet még nem garancia a sikerre. Természetesen így is jöhetnek buktatók, a sikerhez vezető út nehéz. Akkor se essünk kétségbe, ha olyan projektet kapunk, amin már messziről látjuk, hogy sikertelenségre van ítélve. Referenciánkban még jól mutathat, és addig is van miből fizetni a fejlesztéssel megterhelt villanyszámlát :).
