NyFJP – mockup
Jöjjön akkor a portál mockupja, ami az utolsó házifeladat, amit a kewlap01 keretében fogok elkészíteni. Ehhez megfelelő eszközök leírását az előző kurzus, a tuksi01 résztvevőinél találunk, Zubi belinkelte nekünk balintd ezzel kapcsolatos bejegyzését. A gomockingbird bár nem rossz, de mégsem szimpatikus megoldás nekem, zárt is, valamint a JavaScript + Canvas megoldás egyelőre lassú. Ezt az oldalt sajt is felfedezte egy másik forrásból. Sajtnak egy korábbi tippét fogadta meg Illés Zoltán, aki szintén a tuksi01 során a Pencil alkalmazást mutatta be. Én is ezzel az eszközzel birkóztam meg.
A Pencil eredetileg Firefox kiegészítőnek indult, a XULRunner projektnek köszönhetően önállóan is lehet futtatni. Telepítéskor ezt a függőséget vegyük figyelembe, és ne keverjük össze egy másik, szintén szabad Pencil alkalmazással, ami nem mockup, hanem rajzoló és animáló alkalmazás. A XUL sebességben nem világbajnok, de kevés elemmel egész tűrhető, ezért óvakodjunk a sok elemtől. Ami egyébként nem lesz nehéz, mert alapból kicsit szegényes a felhasználható elemek száma. Ez viszont korántsem baj, hiszen a kisebb elemekből összeállított nagy csoportokat könnyedén belehelyezhetjük a saját kollekciónkba. Saját formák létrehozására is van lehetőség, ugyan kicsit szűkszavú az erről szóló leírás. Kicsi, kellemetlen hibákat lépten-nyomon találhatunk, a fejlesztői oldalon a régi, kijavítatlan hibák hosszú listája sem kelt valami biztató benyomást. De nyílt forráskódú alkalmazásról van szó, a XUL pedig alapjában véve webfejlesztő-barát környezet, ezért a kollégákat csak bátorítani tudom, ha van idejük, segítsenek ;)!
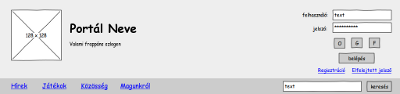
Kezdeném külön csak a fejléccel, mert ez egy fontos része lehet a portálnak:
Elsőre talán furcsának tűnhet, a 200px-es magasság kicsit nagy ahhoz képest, hogy a fejléc közepe teljesen üres, de mindjárt értelmet nyer a nagy méret. A belépés mezők alatti gombok az OpenID, Google és Facebook fiók belépéseket takarják, szerintem több regisztrált tagot eredményez az, ha már egy meglévő fiókkal tudunk belépni. Akkor lépjünk is be:
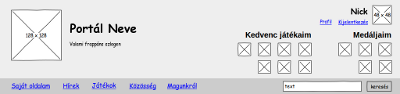
A belépősáv helyén máris rengeteg tartalom jelenik meg, amik magyarázatra is szorulnak. Fent helyezkedne el a felhasználó képe (avatar). Ez alatt rögtön a medál és a kedvenc játékok gyűjteménye. A medálok ötlete egyrészt a játékok achievement (teljesítmény, siker) rendszeréből merítkezik, ha a játékos a játékban elér valamilyen alapvető vagy szorgalmi célkitűzést, akkor kap egy ilyen kis ikont bizonyítva, hogy ezt ő elérte. Az OpenGameArt.org sikeresen alkalmazta ezt, és létrehozta a medálokat, pl. 5 kedvelt tartalom esetén egy bronz szívecskét kap az ember, 20 kedvelt tartalomnál ezüst, majd arany medált, és így tovább. Ezzel úgy gondolom, hogy a portál működésébe is lehet egy kis játékosságot vinni, valamint a felhasználók is motiváltabbak lesznek. A kedvenc játékokhoz nem kell sokat fűznöm, a kicsi képek a már kedvencként megjelölt játékok oldalára vinnének minket. Medáloknál lehet sejteni, hogy maximum mennyi kis képnek kell kiférnie, de a kedvenc játékoknál nincs meghatározva felső plafon, kellene nekik a hely, ezért ilyen magas a fejléc. Az is lehet, hogy a portál nevének és a logónak is kisebbnek kell lennie, hogy elférjen alattuk az ikonáradat. Haladjunk tovább a tartalommal:
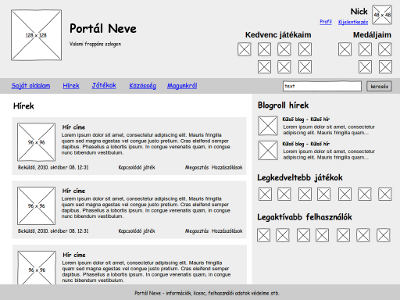
A tartalomat a legtöbb oldalon két részre osztottam. A bal oldalon helyezkedne el egy szélesebb sávban a fő tartalom. A jobb oldali keskenyebb sáv a kiegészítő tartalmakat, funkciókat tárolná. A főoldalon vagy a hírek menüpontnál a jobb oldalon el lehet helyezni a külső blogokra, esetleg mikroblogokra mutató linkeket, itt lehetne kiemelni a legkedveltebb játékokat és a legaktívabb felhasználókat, hogy a látogatót egyből a legjobb tartalmakra tudjuk irányítani. A hírek dobozaiban lévő tartalom magáért beszél. A képek nem a hírekhez készült képek lennének, hanem a játékok képei. Bejelentkezve már nem ez a hírek oldal lenne a kezdőlap, hanem a saját oldal néven szereplő lap:
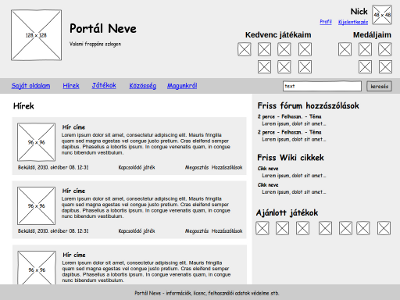
A saját oldalon szereplő hírek már csak a kedvenc játékok hírei alapján állnának össze. Jobb oldalon pedig elhelyeznénk (szintén csak a kedvencekre vonatkozó) friss fórumhozzászólásokat, Wiki cikkeket. Itt kapna helyet egy ajánlott játékok listája is, hogy milyen játékok érdekelhetik esetleg még a látogatót. Térjünk is át a játékok listájára:
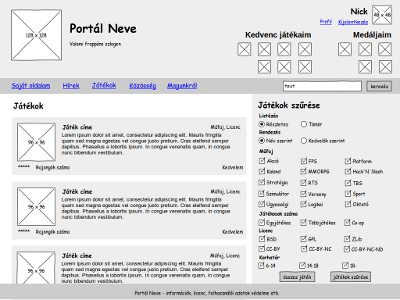
A játékok listája előzetes felmérés alapján 60 játékot tartalmaz, a listában való keresést megkönnyítő szűrési feltételek mind rákerülhetnének a jobb oldali sávra. Nem ez lesz a pipák végleges elrendezése, sokat kell még dolgozni a megfelelő kategorizáláson. A játékok kártyáján látható elemek egyértelműek, a lorem ipsum mintaszöveg helyére egy rövidebb ismertető kerül, a csillagokkal pedig osztályozni lehet majd a játékot. Lépjünk tovább az egyes játékok oldalára:
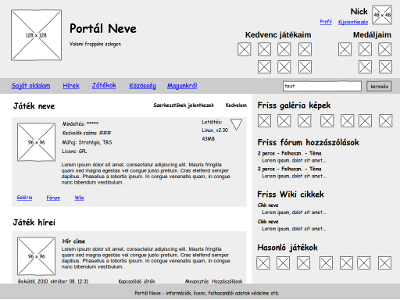
A játék oldalából kiindulva kellene elérni mindazt a tartalmat, ami a játékhoz kapcsolódik. Talán ezt kevésbé sikerült kihangsúlyozni, ez még átdolgozásra szorul. Ezen a mockupon megjelenik egy galéria is, azonban ezt még át kell gondolni, hogy a játékokhoz tartozó képek tárolása, rendszerezése mennyi erőforrást emésztene fel. A fórum és Wiki oldalakon már kevésbé van szükség a jobb oldali plusz funkciókra, inkább a nagyobb helyre lesz szükség, ezért ott már eltűnne a jobb oldali sáv:
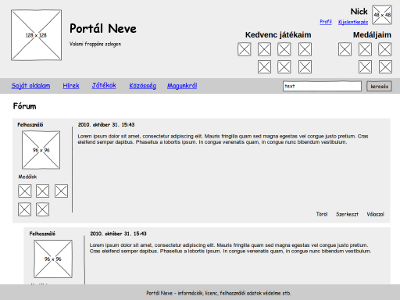
A fórum oldalán már nagyon hiányzik a navigációt megkönnyítő breadcrumb, amit teljesen kifelejtettem a mockupból, ezt be kell majd pótolni. Ragaszkodnék a hozzászólások szintezéséhez, az oldal összetettsége miatt elképzelhető, hogy kevés, de hosszú fórumtémák fognak születni, így pedig sokkal könnyebb lesz eligazodni. A fórum és Wiki oldalak nem csak a játék oldaláról lennének elérhetőek, hanem a fenti közösség menüpontból is. Ez a közösség menüpont gyors elérést biztosítana a moderátoroknak, a jobb sávban a legfrissebb hozzászólások és bejegyzések jelennének meg. Közösségi funkcióból csak a külső mikroblog és IRC felületeket lehetne integrálni, belső blogolási lehetőséget szerintem nem szükséges indítani. A lábléccel eddig nem foglalkoztam, de nem is érdemes, sok szerepet nem szánnék neki.
Nagyjából így épülne fel az oldal. A mockupon is van mit dolgozni, még hiányoznak olyan kevésbé fontos, de mindenképpen átgondolandó oldalak, mint a közösség oldal és a magunkról oldal. Ha készen lesz a mockup, akkor a következő lépés talán a branding, azaz a márka meghatározása lesz. Ezután már nézhetünk konkrét technikai megvalósítást és designt is. Ezekről a lépésekről már nem a kewlap01 keretein belül fogok beszámolni, de folytatom az nyfjp címke használatát, ezért ha érdekel titeket a portál sorsa, akkor a hírolvasótokba helyezzétek bele a címke RSS feedjét!